अनप्लग्ड के इन पृष्ठों में आपके मॉनीटर के साथ लंबवत जाने के बारे में बहुत कुछ लिखा गया है। अब समय आ गया है कि हम बैठ जाएं और निश्चित रूप से पता करें कि क्या लंबवत जाना समझ में आता है। आओ हमारे निष्कर्षों की जाँच करें!
कंप्यूटर मॉनिटर पूरे बोर्ड में 4×3 पहलू अनुपात हुआ करते थे, और जब वाइडस्क्रीन तकनीक का क्रेज बन गया तो हम एचडीटीवी से मेल खाने के लिए 16×9 तक पहुंच गए। जैसे-जैसे कंप्यूटर स्क्रीन और टीवी तकनीक का विलय होना शुरू हुआ, निर्माताओं ने अजीब 16×10 पहलू अनुपात पर समझौता किया।
तो वाइडस्क्रीन पहलू अनुपात के बारे में क्या बड़ी बात है, और हर निर्माता इसके साथ चिपके रहने पर जोर क्यों देता है? हम वाइडस्क्रीन बनाम वर्टिकल की लड़ाई में कई कंप्यूटर उपयोग के मामलों से गुजरते हैं, यह देखने के लिए कि वास्तव में विजेता कौन है (या होना चाहिए), जिसकी शुरुआत शायद हम अपने कंप्यूटर पर सबसे अधिक समय लेने वाली चीज़ से करते हैं, जो वेब ब्राउज़ करने में समय बर्बाद कर रहा है।
बाइबिल में 711 का क्या अर्थ है
वेबसाइट देखना
w3schools.com के अनुसार, जनवरी 2011 तक 14% वेब ब्राउज़र चल रहे थे १०२४ × ७६८ (एक ४×३ पक्षानुपात), और ८५% a . पर उच्च संकल्प .
 सहेजें इसे पिन करें
सहेजें इसे पिन करें (छवि क्रेडिट: अपार्टमेंट थेरेपी)
चलाने के बाद वेब डिजाइन फर्म पिछले 10 वर्षों से, जिन चीजों पर हम ध्यान देते हैं उनमें से एक यह है कि हमारे पास उपलब्ध अचल संपत्ति की मात्रा है। हम चाहते हैं कि हमारी वेबसाइटें हर किसी के कंप्यूटर पर अच्छी तरह दिखें, और स्क्रीन रिज़ॉल्यूशन एक ऐसी चीज है जिस पर हमें ध्यान से विचार करना होगा। हमने अपने द्वारा बनाई गई वेबसाइटों के अधिकतम आयामों को बहुत धीरे-धीरे बढ़ाया है, लेकिन विश्वास करें या नहीं, हम अब केवल आधार रेखा के रूप में 1024×768 का उपयोग करना शुरू कर रहे हैं। स्क्रॉलबार और टूलबार जैसे उपयोगकर्ता चर को ध्यान में रखते हुए, हम वास्तव में 1000 × 700 की शर्मीली चीज़ के लिए डिज़ाइन करते हैं। सामग्री को तह के नीचे समझा जाने से पहले काम करने के लिए यह एक छोटी सी जगह है - जहां उपयोगकर्ता को अधिक सामग्री देखने के लिए स्क्रॉल करना शुरू करना पड़ता है। जबकि उपयोगकर्ता बाएं और दाएं स्क्रॉल करने में बेहद हिचकिचाते हैं, लंबवत स्क्रॉलिंग थोड़ा अधिक स्वीकार्य है, और आमतौर पर वेबसाइटों के लिए आदर्श माना जाता है।
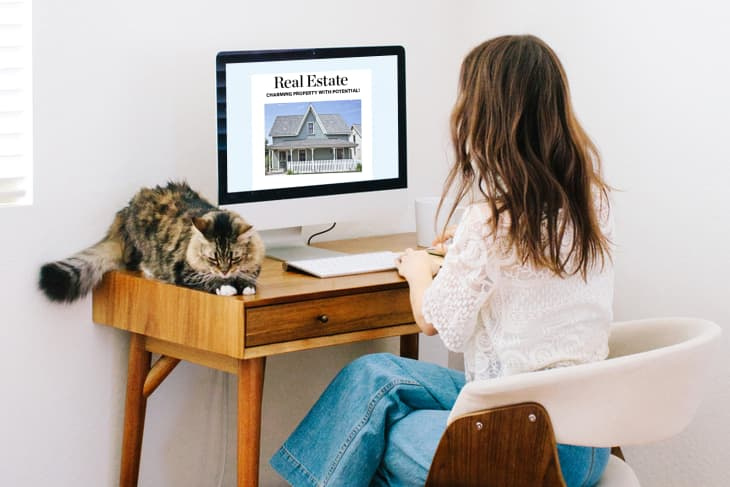
चूंकि वेबसाइटों को इस अर्थ में सबसे कम आम भाजक के लिए डिज़ाइन किया गया है, आइए 1024×768 स्क्रीन के भीतर फ़िट होने के लिए डिज़ाइन की गई वेबसाइटों पर विचार करें। एक उदाहरण के रूप में हमारे अपने स्वयं के अनप्लग्ड का उपयोग करते हुए, इसे 1017 पिक्सेल चौड़ा एक सुखद डिज़ाइन किया गया है। निम्नलिखित स्क्रीन कैप में, मेरी अपनी विस्तृत 1920×1200 स्क्रीन पर, आप देख सकते हैं कि किनारों पर जगह पूरी तरह से बर्बाद हो गई है, और हम एक दृश्यमान लेख और एक विज्ञापन स्थान देख सकते हैं।
 सहेजें इसे पिन करें
सहेजें इसे पिन करें (छवि क्रेडिट: अपार्टमेंट थेरेपी)
अब अनप्लग्ड पर एक नज़र डालें, जिसमें ओरिएंटेशन को 1200×1920 पर पोर्ट्रेट व्यू में फ़्लिप किया गया है। हम दो लेख और एक विज्ञापन देख सकते हैं, जिसमें दूसरा विज्ञापन देख सकता है। बहुत अच्छा, बहुत अच्छा!
 सहेजें इसे पिन करें
सहेजें इसे पिन करें (छवि क्रेडिट: अपार्टमेंट थेरेपी)
विजेता: कार्यक्षेत्र
मूवी, टीवी, वाइडस्क्रीन वीडियो और तस्वीरें देखना
ठीक है, तो हमें एक ऐसी स्क्रीन मिलती है जो सिनेमा के अनुभव से मेल खाने के लिए आधुनिक एचडीटीवी सामग्री, वाइडस्क्रीन फिल्मों के करीब स्वरूपित होती है। लेकिन आइए इसका सामना करते हैं, कैसे अपने डेस्क पर बैठे हुए अपने कंप्यूटर मॉनीटर को किसी अनुभव के करीब देख रहे हैं। यहां तक कि एक बड़े मॉनिटर (23″, 24″, 27″, 30″ या आपके पास क्या है) के साथ भी, यह आपके लिविंग रूम में टीवी की तुलना में अभी भी छोटा है। हम में से कई लोग लिविंग रूम के लिए 32″ या 42″ भी छोटा मानते हैं। साथ ही हमें अपने आरामदायक सोफे पर बैठने और आराम करने को मिलता है।
 सहेजें इसे पिन करें
सहेजें इसे पिन करें (छवि क्रेडिट: अपार्टमेंट थेरेपी)
अपने कंप्यूटर पर सामग्री स्ट्रीमिंग करने वालों के लिए, अधिकांश आधुनिक वीडियो कार्ड में एचडीएमआई आउटपुट होते हैं ताकि आप अपने कंप्यूटर को अपने टीवी से वैसे भी कनेक्ट कर सकें। तो एक वाइडस्क्रीन मॉनिटर के अनुभव का उपयोग करने वाले खराब कंप्यूटर के माध्यम से पीड़ित क्यों हैं जो केवल वीडियो सामग्री के लिए मुश्किल से उपयोग किया जाता है?
YouTube जैसे फ़ोटो और वीडियो के लिए, हम सभी आमतौर पर उन्हें वेबसाइट के हिस्से के रूप में छोटे छोटे प्रारूपों में देख रहे हैं, इसलिए जब तक हम पूर्ण स्क्रीन दृश्य से बाहर नहीं निकल जाते, तब तक सामग्री की हमेशा आवश्यकता नहीं होती है वैसे भी आपका पूर्ण स्क्रीन रिज़ॉल्यूशन।
222 seeing देखने का मतलब
विजेता: वाइडस्क्रीन, लेकिन वास्तव में आप अपने छोटे कंप्यूटर मॉनीटर पर सामग्री क्यों देख रहे हैं?
वर्ड प्रोसेसिंग और स्प्रेडशीट
वाइडस्क्रीन मॉनिटर के लिए तर्कों में से एक हमेशा एक समय में दो दस्तावेज़ खोलने की क्षमता रहा है। बेशक, हम बहुत सारे दस्तावेज़ों को संपादित नहीं करते हैं, और जब हम करते हैं तो हम उन पर एक-एक करके काम कर रहे होते हैं। तो वहाँ शायद एक उपयोग का मामला है जिसके लिए यह काम आता है। साथ ही, स्प्रेडशीट वाइडस्क्रीन प्रारूप के लिए बढ़िया काम करती है।
 सहेजें इसे पिन करें
सहेजें इसे पिन करें (छवि क्रेडिट: अपार्टमेंट थेरेपी)
विजेता: वाइडस्क्रीन
विजेता?
तो वर्टिकल बनाम वाइडस्क्रीन की लड़ाई में स्कोर 1 से 2 है। निश्चित रूप से विशिष्ट सॉफ़्टवेयर, गेम जैसे टन अधिक उपयोग के मामले हैं, इसलिए आपका माइलेज भिन्न हो सकता है। हमें लगता है कि वाइडस्क्रीन में अभी भी अपनी जगह है, और यही कारण है कि निर्माता उन्हें वैसे ही बनाते रहते हैं जैसे वे करते हैं। लेकिन हमारे अधिकांश कंप्यूटर उपयोग वेब पर केंद्रित होने के साथ, यह वास्तव में लंबवत जाने के लिए समझ में आता है।
तो एक आदमी को क्या करना है? दोहरी मॉनिटर के बारे में कैसे - एक लंबवत, एक वाइडस्क्रीन?
अनप्लग्ड पर पहलू अनुपात और लंबवत मॉनीटर पर अधिक:
- कार्यक्षेत्र मॉनिटर प्रदर्शन: हां या न?
- सर्वेक्षण: वाइडस्क्रीन पहलू अनुपात, 16:10 या 16:9?
- चौड़ाई का मिथक: क्या बड़ा हमेशा बेहतर होता है?
- डुअल मॉनिटर्स के साथ वर्टिकल क्यों नहीं जाते?
- फ़्लिकर ढूँढता है: मार्क का लंबवत समाधान
८८८ . का अर्थ